C’è un metodo per usare tipi di carattere curati all’interno di un sito web, così come facciamo con i nostri documenti di Word?
Fino a pochi anni fa era sconsigliabile usare caratteri calligrafici o particolarmente ricercati nella creazione delle pagine web in quanto i font scelti, non essendo caricati nel sito, dovevano essere installati sul computer del lettore perché egli potesse vederli correttamente sullo schermo.

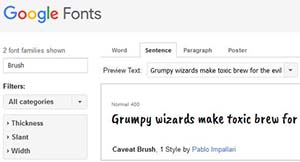
Da un po’ di tempo però esiste il sito Google Font, si tratta di una libreria di font online che Google ha messo gratuitamente a disposizione di tutti i webmaster per migliorare l’aspetto del testo scritto nei siti web senza troppi artifici tecnici.
Integriamo i Google Font in Joomla
Venendo alla parte tecnica, per usare in Joomla i Google Font che più ci piacciono, sarà necessario apportare delle modifiche al codice sorgente del template in uso; il tutorial video che ho inserito in coda all’articolo mostra come fare l’integrazione di tre diversi Google Font nel template di default di Joomla.
Per template di default si intende quello installato in maniera predefinita in Joomla, quello già presente quando viene effettuata una prima installazione. Questa mia scelta è dovuta innanzitutto al desiderio di non legare questa procedura ad un particolare template grafico ma di trasmettere il concetto che conoscendo le basi dell’HTML e del CSS è possibile ottenere gli stessi risultati con qualsiasi template ed anche con qualsiasi CMS; in effetti basterebbero poche modifiche alla procedura per ottenere gli stessi risultati con Wordpress, Drupal o altri. Inoltre, voglio spiegarvi anche come duplicare il template Protostar per evitare che gli aggiornamenti di Joomla scaricati successivamente possano sovrascrivere e quindi rendere inutili le vostre personalizzazioni.
Proprio per quanto riguarda la duplicazione del template ho deciso di illustrare, nel video, una procedura manuale e quindi più complicata di quella che si potrebbe attuare usando i normali comandi Joomla; lo faccio perché vedo una maggiore valenza didattica nell’insegnare quali sono i procedimenti tecnici da mettere in atto perché Joomla possa riconoscere una copia di un template come un nuovo originale a sé stante. Poi è ovvio che tutti preferiamo risparmiare tempo e quindi useremo nel lavoro di tutti i giorni il normale comando “copia template” inserito nel lato amministrativo di Joomla; ciononostante sono convinto che tutti sarete felici di imparare cosa accade quando si clicca quel pulsante… beh… ve lo spiegherò io!
Per i più pigri metto comunque a disposizione questo pdf con le istruzioni per la duplicazione del template nella maniera più semplice.
 Tornando all’argomento principale di questo articolo, cioè l’uso di Google Font in Joomla, la seconda parte del video mostrerà le modifiche da effettuare al file index.php ed al file template.css, è vero che si tratta di una parte molto tecnica, ma i comandi da inserire saranno pochissimi e seguendo il video con attenzione e con un po’ di scrupolo, dovreste riuscire tutti a replicare i risultati da me ottenuti, integrando i tre Google Font nella vostra installazione di Joomla.
Tornando all’argomento principale di questo articolo, cioè l’uso di Google Font in Joomla, la seconda parte del video mostrerà le modifiche da effettuare al file index.php ed al file template.css, è vero che si tratta di una parte molto tecnica, ma i comandi da inserire saranno pochissimi e seguendo il video con attenzione e con un po’ di scrupolo, dovreste riuscire tutti a replicare i risultati da me ottenuti, integrando i tre Google Font nella vostra installazione di Joomla.
Sottolineo che questa video lezione ha dei prerequisiti… è rivolta infatti a chi ha già delle conoscenze di base su Joomla magari per aver seguito il mio corso.
Bando alle chiacchiere e passiamo al video tutorial, poi tutti a mettere in pratica le mie istruzioni per...